Is your website loading as fast as it should be? In today’s fast-paced digital world, website speed is more crucial than ever. Studies show that 53% of mobile visitors will abandon a page if it takes longer than 3 seconds to load. This means slow loading times can significantly hurt your business, potentially leading to lost customers and reduced revenue.
In this comprehensive speed report, we will walk you through key strategies to improve your website’s speed and provide actionable tips to optimize performance. From image compression to code optimization, we’ve got you covered. Let’s dive in!
The Importance of Website Speed
Website speed isn’t just a luxury—it’s a necessity. A faster website enhances the user experience, improves SEO rankings, and boosts conversion rates. Visitors expect a seamless experience, and a slow site can create frustration, causing them to leave and possibly never return. Google’s Core Web Vitals also emphasize the importance of website speed for ranking higher in search results, making it a vital factor for both user satisfaction and search engine optimization.
Understanding Website Speed Metrics

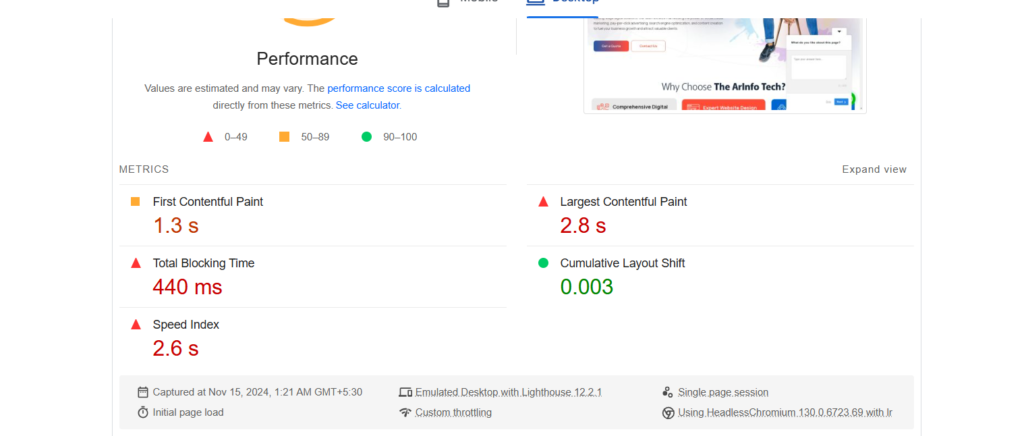
Before we can improve website speed, it’s essential to understand the metrics that measure it. Key speed metrics include:
- Page Load Time: The amount of time it takes for your website to fully load.
- First Contentful Paint (FCP): The time it takes for the first piece of content to appear on the screen.
- Largest Contentful Paint (LCP): The time it takes for the largest content element (usually an image or text block) to load.
- Time to Interactive (TTI): The time it takes for a website to become fully interactive.
- Total Blocking Time (TBT): The total time during which the website is blocked from responding to user input.
These metrics help identify bottlenecks and areas for improvement, guiding your optimization efforts.
Common Factors That Affect Website Speed

Many factors contribute to slow website performance. Some of the most common include:
- Large Image Files: Unoptimized images can significantly slow down page load times.
- Heavy JavaScript and CSS Files: Unminified or oversized code can increase the time it takes for your page to load.
- Server Response Time: If your server is slow or located far from your audience, it can delay your website’s response.
- External Resources: Excessive use of third-party scripts, fonts, or APIs can add to loading times.
- Unnecessary HTTP Requests: Too many elements on a page can increase the number of HTTP requests, slowing down the load speed.
Tools for Measuring
To assess your website’s performance, you need reliable tools. Some popular options include:
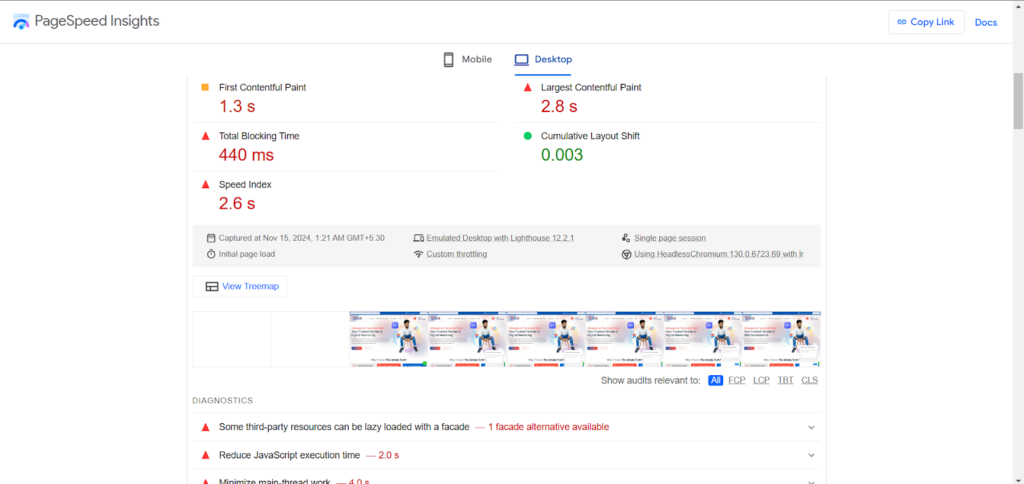
- Google PageSpeed Insights: Provides insights into your website’s performance and recommendations for improvement.
- GTmetrix: Offers detailed performance reports, showing both page load time and other key metrics.
- Pingdom: An easy-to-use tool for analyzing load times and diagnosing performance issues.
- WebPageTest: Allows you to test your website from different locations and browsers.
These tools can help you pinpoint the exact issues affecting your website speed and guide your optimization efforts.
Analyzing Your Website’s Current Speed Performance

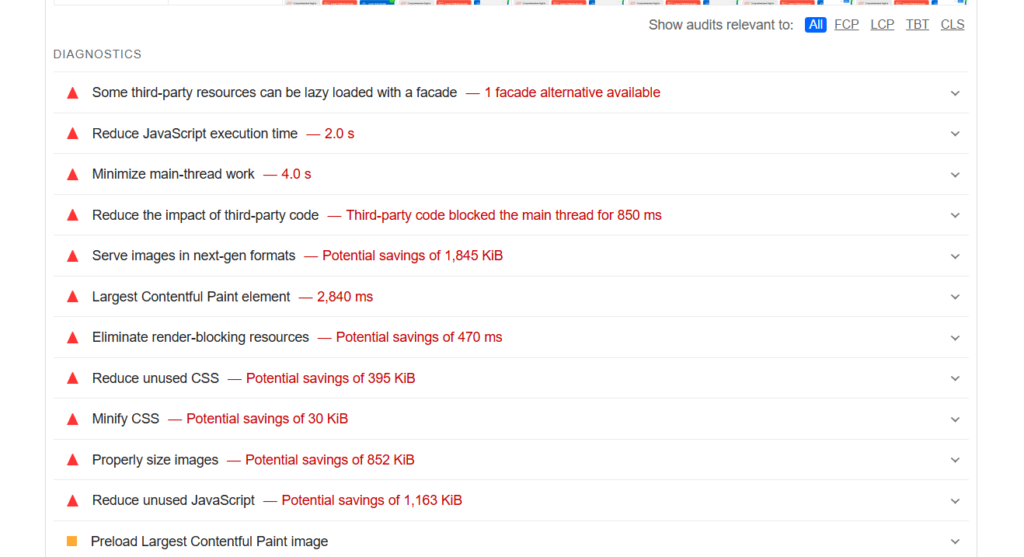
Before you start implementing improvements, it’s essential to understand your website’s current performance. Use the tools mentioned above to generate a speed report and note areas that need improvement. For example, if your images are large and unoptimized, they might be contributing significantly to slow load times. Similarly, if you have excessive external resources or unoptimized code, these could also be factors slowing down your site.
Techniques for Improving
Now that you understand the factors that affect speed, let’s dive into the techniques to optimize your website performance.
1. Optimizing Images for Faster Loading Times
Images are often the largest files on a website, making them a primary contributor to slow load times. To optimize your images:
- Compress images: Use tools like TinyPNG or ImageOptim to reduce the file size without sacrificing quality.
- Use the correct file format: Use WebP for high-quality images with small file sizes, and JPEG or PNG for specific use cases.
- Implement responsive images: Use the srcset attribute in HTML to display different sizes of images based on the user’s device and screen resolution.
2. Minifying and Compressing CSS and JavaScript Files
Large, unoptimized CSS and JavaScript files can significantly delay your website’s load time. Minifying and compressing these files helps:
- Minify code: Remove unnecessary characters, such as spaces and comments, using tools like CSSNano for CSS or UglifyJS for JavaScript.
- Combine files: Reduce HTTP requests by combining multiple CSS or JavaScript files into one file each.
- Use asynchronous loading: Implement async or defer attributes for JavaScript files to prevent them from blocking page rendering.
3. Utilizing Browser Caching
Browser caching allows static resources like images, CSS, and JavaScript to be stored in the user’s browser. This way, when they visit your website again, these resources don’t have to be reloaded, improving the site’s speed. To implement caching:
- Set cache expiration dates: Use the .htaccess file or modify server settings to specify how long browsers should cache certain resources.
- Leverage cache-control headers: Use Cache-Control headers to specify which resources should be cached and for how long.
4. Minimize HTTP Requests
Every element on your website, such as images, scripts, and stylesheets, generates an HTTP request. Reducing the number of elements on your page can significantly improve load times. Strategies include:
- Remove unnecessary elements: Eliminate elements or third-party scripts that aren’t essential for your website’s functionality.
- Use CSS sprites: Combine multiple small images into a single image file, and use CSS to display the appropriate part of the image.
Conclusion and Final Thoughts
Website speed is a critical factor in both user experience and search engine optimization. By understanding the factors that affect website performance and implementing the techniques we’ve discussed, you can improve your website’s load times and boost both user satisfaction and search engine rankings.
Remember, improving website speed is an ongoing process. Regularly test your site’s performance, monitor your speed metrics, and continue optimizing as you add new content or features.
By following these actionable steps, you’ll ensure that your website remains fast, efficient, and ready to convert visitors into loyal customers. Don’t let slow loading times hold you back—take action today to speed up your website and enhance the user experience!
more info :- www.thearinfotech.com
Top SEO Interview Q&A: Ace Your Next SEO Job Interview Prep


